Na criação de um Formulário do Google ou Google Forms, nós temos a possibilidade de inserir uma imagem no topo personalizada. Nas configurações do formulário, ela é chamada de imagem de Cabeçalho.
Para chegar nesta opção de edição, siga os passos a seguir!
Como editar a imagem de topo do Google Forms
- Primeiramente, em um Formulário Google, no canto direito superior, clique em “Personalizar tema” no ícone de paleta de pintura, ao lado do ícone do olho:

Onde personalizar o tema do Google Forms – Formulários

Onde personalizar a imagem do topo do cabeçalho do Google Forms – Formulários

Onde enviar por upload a imagem do topo do cabeçalho do Google Forms – Formulários
As dimensões ideais da imagem de cabeçalho do formulário Google em 2023, são 960 de largura por 240 pixels de altura.
Ei! Por acaso você quer aprender a atender online? Baixe o meu e-book Gratuito para saber como começar a fazer atendimentos, consultas, consultorias, aulas, vendas etc na internet: Clique/toque aqui!
Em 2022, era 1.600 de largura por 600 pixels de altura.
Veja, abaixo, algumas peculiaridades de comportamento e mais dicas aqui de como deixar o desempenho do seu questionário ainda melhor!
O topo antigo x novo do Google Form (2023)
Antigamente, o formulário cobria a parte inferior central do formulário, da seguinte forma:

Contudo, atualmente a imagem do cabeçalho do Google Forms está completamente desassociada à sobreposição do formulário (para a nossa alegria :), conforme a imagem abaixo.
Imagem do cabeçalho do Formulário Google
Importante no momento de gerar a sua imagem de cabeçalho para o Google Form:
- Experimente formatos de imagens que sejam mais leves, como JPG em qualidade média ou GIF com poucas cores. Importante evitar imagens pesadas em relação aos Kb/Mb para melhorar a experiência do usuário em conexões lentas no smartphone;
- Não insira informação textual essencial na imagem. Desta forma, no celular, a imagem ficará bem pequena e difícil ou impossível de ler (veja a imagem abaixo);
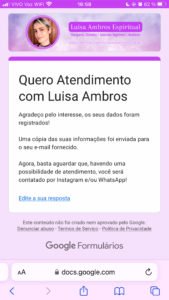
- Na página de resposta / confirmação do formulário no celular, a imagem aparece da seguinte forma:

Exemplo de uma página de resposta do formulário google exibido no celular / smartphone (no caso, um iPhone 7S Plus) em 2023

Exemplo de uma página de resposta do formulário google exibido no celular em 2021
Sugestões do que colocar na imagem de topo do Google Forms
- A marca da sua empresa, em um fundo com cor branca, igual ao fundo do formulário ou cor institucional;
- Ornamentos que fazem parte da identidade visual da sua marca;
- Para diferenciar visivelmente formulários constantemente usados, outra dica é variar a cor do fundo e/ou aplicação da marca. Ou então, manter um padrão mas adicionar um emoji único no título (por escrito, não na imagem) de cada formulário. :)

Visualização da página de resposta do Formulário Google acessado do computador
Faça um bom uso!
Caso tenha sugestões ou algum outro comentário, pode inserir na caixa abaixo deste artigo. Agradeço pela contribuição!
Seja avisado quando houver novos artigos relevantes por aqui para melhorar a sua eficiência, na sua caixa de e-mail. Basta inserir seus dados abaixo :)
MBA em Marketing e Branding e graduada em Design, trabalhou por 10 anos prioritariamente como gerente de projetos de agências de marketing digital e performance, já foi diretora de operações e sócia.
Tem experiência também com atividades comerciais, de controle de qualidade, atendimento, planejamento e fez especializações em gestão de processos, gestão financeira, experiência do usuário, design e linguagens de desenvolvimento web.
É diretora financeira e sócia do Fallen Tattoo Studio em Salvador, associada Jeunesse, palestra, escreve conteúdos para este site e outros que possui, e presta consultoria em gestão e otimização de processos principalmente para agências digitais. LinkedIn | Instagram






Deixe um comentário
Você precisa fazer o login para publicar um comentário.