Você começando a configurar conversão na sua Campanha do Google Ads e gostaria de rastrear cliques que levam à finalização de compra, ou adicionar ao carrinho…
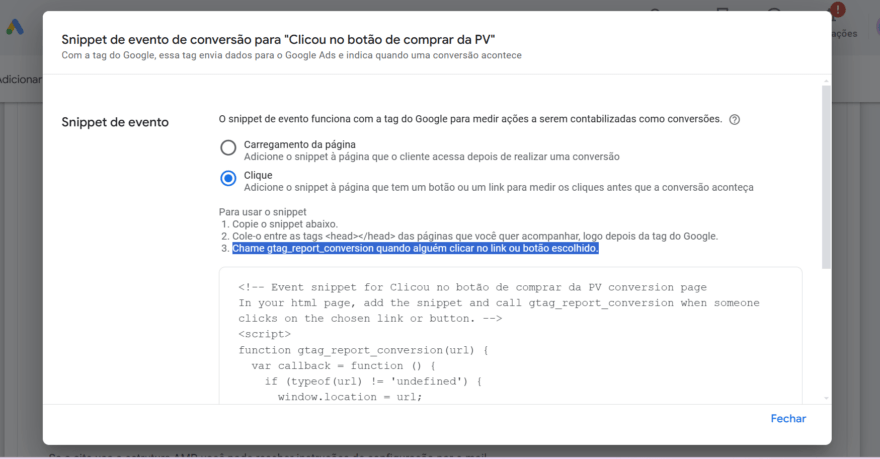
Então, você recebe a seguinte mensagem:
“Chame gtag_report_conversion quando alguém clicar no link ou botão escolhido.”
Ok, mas… COMO chamar o gtag_report_conversion quando clicar no link ou botão?
Eu pesquisei a mesma coisa e, felizmente, encontrei a resposta!
Ei! Por acaso você quer aprender a atender online? Baixe o meu e-book Gratuito para saber como começar a fazer atendimentos, consultas, consultorias, aulas, vendas etc na internet: Clique/toque aqui!
A forma mais simples, foi a seguinte:
Como chamar o gtag_report_conversion quando clicar no link ou botão?
Usando atributo HTML onclick
No código de link “<a href=” você insere o seguinte atributo:
onclick=”gtag_report_conversion();”
Dessa forma, o seu link ficará assim:
<a onclick=”gtag_report_conversion();” href=”
Obviamente, após o “href=” você personaliza com a URL destino para onde o botão ou link levará.
Usando Javascript com Jquery
Para contabilizar em todos os links que contém “whatsapp”, você pode fazer assim:
$(‘a[href*=”whatsapp”]’).click(function(){
gtag(‘event’, ‘conversion’, {
‘send_to’: ‘AW-***************/*******************’,
‘event_callback’: callback
});});
De forma resumida, ao detectar no DOM um click onde o href tenha a palavra whatsapp (link da API padrão do Whatsapp, por exemplo) ele fará o call da gtag.
Ah, o href vai fazer o request do endereço do Whatsapp, mas dá tempo do script rodar antes do carregamento.
Fonte desta solução, aqui.
Importante lembrar!
O código de rastreamento específico de cliques deve estar entre o <head> e </head> das páginas específicas a acompanhar.
Ao mesmo tempo, você precisa ter antes, também entre o <head> e </head> um código similar ao seguinte, recomendado estar em todas as páginas:
<!–
Global site tag (gtag.js) – Google Ads: ********** –>
<script async src=”https://www.googletagmanager.com/gtag/js?id=AW-
**********”></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag(‘js’, new Date());
gtag(‘config’, ‘AW-******************’);
</script>
Seja avisado quando houver novos artigos relevantes por aqui para melhorar a sua eficiência, na sua caixa de e-mail. Basta inserir seus dados abaixo :)
MBA em Marketing e Branding e graduada em Design, trabalhou por 10 anos prioritariamente como gerente de projetos de agências de marketing digital e performance, já foi diretora de operações e sócia.
Tem experiência também com atividades comerciais, de controle de qualidade, atendimento, planejamento e fez especializações em gestão de processos, gestão financeira, experiência do usuário, design e linguagens de desenvolvimento web.
É diretora financeira e sócia do Fallen Tattoo Studio em Salvador, associada Jeunesse, palestra, escreve conteúdos para este site e outros que possui, e presta consultoria em gestão e otimização de processos principalmente para agências digitais. LinkedIn | Instagram







Deixe um comentário
Você precisa fazer o login para publicar um comentário.