Se você está buscando como adicionar um link em um telefone em um site para que, ao clicar, seja feita uma ligação, está no local certo! \o/
O procedimento é simples e feito através do código normal de HTML de link, mas com um parâmetro adicional e alguns cuidados na hora de inserir o número que será feita a ligação.
Com este código inserido em seu site, tanto celulares smartphones identificarão quando acessar o site versão mobile/móvel, quanto muitos navegadores web de computador. Isto é, se houver associado algum programa de ligação, como o Skype.
Usa WordPress? Não tem problema! No final, mostro como fazer diretamente do painel de criação de post e página!
Qual Código HTML de Link para Telefone (para Ligar ao Clicar)?
Indo diretamente ao ponto, este é o código escrito da melhor forma possível para você adicionar em seu web site:
<a href="tel:+5571999999999">Clique aqui para ligar para (71) 99999-9999</a>
Mais abaixo neste artigo, há um link com este código aplicado, para você testar em tempo real!
Ei! Por acaso você quer aprender a atender online? Baixe o meu e-book Gratuito para saber como começar a fazer atendimentos, consultas, consultorias, aulas, vendas etc na internet: Clique/toque aqui!
Se você também entende de semântica web e HiperText Markup Language, percebeu que o que faz a mágica do código do link, é o atributo “tel:” dentro da tag <a> (anchor/âncora).
A seguir, detalhes e orientações de alterações que você deve fazer no código fornecido:
- O “+55” é o código do país do número destinatário, no caso do Brasil. Se for outro país, consulte o número correspondente;
- “71” é o código da cidade do respectivo telefone, correspondente à Salvador. Troque pelo correto;
- “999999999” deve ser alterado para o número do telefone fixo ou celular (ambos funcionam);
- “Clique aqui para ligar para (71) 99999-9999” é o texto que será mostrado onde o link será aplicado. Você pode alterar para qualquer texto que quiser, ou até mesmo usar uma imagem ao invés de texto (<img src=”URL da imagem” />)
Considerações importantes
- De todos os testes práticos que fiz, a forma de maior compatibilidade é declarando, sim, o código do país (com o + antes mesmo), além do DDD;
- Insira, no endereço do link, o número de telefone sem traço, espaço, parênteses, ponto… No texto visível tudo bem, mas no endereço do link, isso pode criar incompatibilidade em alguns navegadores ou celulares;
- O código pode não funcionar em todos os telefones, mas funciona para iPhone, Droid / Android e Blackberry;
- O navegador Safari do iPhone detecta automaticamente um número de telefone escrito normalmente em página, e converte já em um link de chamada sem você nem mesmo adicionar nenhum código;
- Teste o funcionamento no ambiente final de uso (ex: no aparelho celular).
Para você já confirmar que o código funciona, veja a seção a seguir!
Exemplo de link HTML para ligar para um número de telefone ou celular de um site
Abaixo, o código que dei no início do artigo, aplicado, para que você teste! Clique no link abaixo e confira que inicia uma ligação normalmente do seu celular. ;)
Clique aqui para ligar para (71) 99999-9999
Ao clicar no link acima, abriu-se uma janela do seu sistema operacional pedindo a confirmação para iniciar a ligação, não foi?
Para concluir os testes, use o código em um site seu, troque o número pelo definitivo e siga a ligação, para confirmar que deu linha e a discagem iniciou.
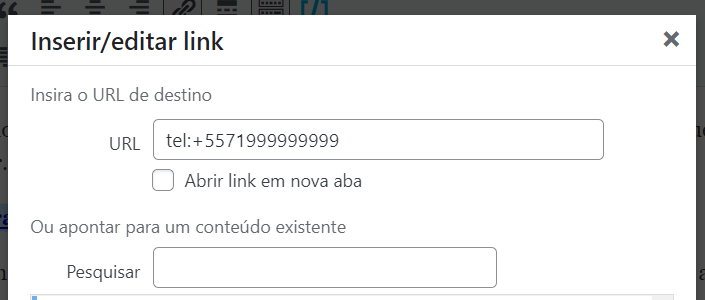
Adicionar link para ligar para um telefone no WordPress
Caso você tenha um site WordPress, fique tranquilo que é mais simples ainda de adicionar um link para ligação no celular ou telefone fixo.
Basta você adicionar tel:+5571999999999, com as orientações dadas no início do post, na área de inserir um link do WordPress.
Exemplo na imagem abaixo:

Como fazer um link para abrir uma conversa no WhatsApp?
Dica para melhorar sua produtividade se você trabalha com Design
Designer, se você quiser agilizar o seu trabalho e ganhar mais em menos tempo, você pode adquirir um pacote completo de ferramentas que vai facilitar muito a sua vida (clique aqui), que inclui:
- + 27 MIL FONTES PREMIUM
- + 1400 Mil CARTÕES DE VISITA PREMIUM EDITÁVEIS ( FRENTE E VERSO )
- + 1030 Mil POSTS Artes Design Variados
- + 1145 Mil Flyers e Panfletos
- Pack 1.000 Logo Tipo ( EDITÁVEL COREL )
- Pack 33 Mil imagens em PNG
- Pack 32 Mockups Para LogoMarcas ( EM PSD )
- Pack 270 Mil imagens em JPG
- Pack Emoticons 3D
- Pack De 6 Planilhas Para Mídias Sociais
- + DE 1150 LAYOUTS EM PSD PHOTOSHOP PARA MÍDIAS SOCIAIS (MAIORIA DOS TEMPLATES NACIONAIS)
- + IMAGENS HD
- + IMAGENS PNG (TRANSPARENTES)
- + 26.000 FONTES
- + BÔNUS 1 Stickys Instagram
- + BÔNUS 2 CODEC para visualização de miniaturas de arquivos em PSD
- + BÔNUS 3 Pacote de sombras em PNG
- + BÔNUS 4 Pacote de Reações de mídias sociais (emojis) em HD Png
- + BÔNUS 5 Pack Efeitos DUOTONES, GRADIENTES, OVERLAYS, BRUSHES
- + BÔNUS 6 Planilhas de Organização de Trabalhos de Designer
- + BÔNUS 7 Ícones principais em 3D em alta resolução
- + BÔNUS 8 Planilhas de [Briefing]
- + BÔNUS 9 Modelo de Contrato (Editável em Word)
- + BÔNUS 10 Calculadora de ROI
- + BÔNUS 11 35 Dicas de Ferramentas para Marketing Digital
Restou alguma dúvida?
Adicione nos comentários ao final desta página que ficarei feliz em ajudar!
Também, adorarei saber se você possuir alguma contribuição relacionada ao assunto. :)
Seja avisado quando houver novos artigos relevantes por aqui para melhorar a sua eficiência, na sua caixa de e-mail. Basta inserir seus dados abaixo :)
MBA em Marketing e Branding e graduada em Design, trabalhou por 10 anos prioritariamente como gerente de projetos de agências de marketing digital e performance, já foi diretora de operações e sócia.
Tem experiência também com atividades comerciais, de controle de qualidade, atendimento, planejamento e fez especializações em gestão de processos, gestão financeira, experiência do usuário, design e linguagens de desenvolvimento web.
É diretora financeira e sócia do Fallen Tattoo Studio em Salvador, associada Jeunesse, palestra, escreve conteúdos para este site e outros que possui, e presta consultoria em gestão e otimização de processos principalmente para agências digitais. LinkedIn | Instagram






Deixe um comentário
Você precisa fazer o login para publicar um comentário.