Como Mostrar Imagem nos Resultados de Pesquisa do Google?
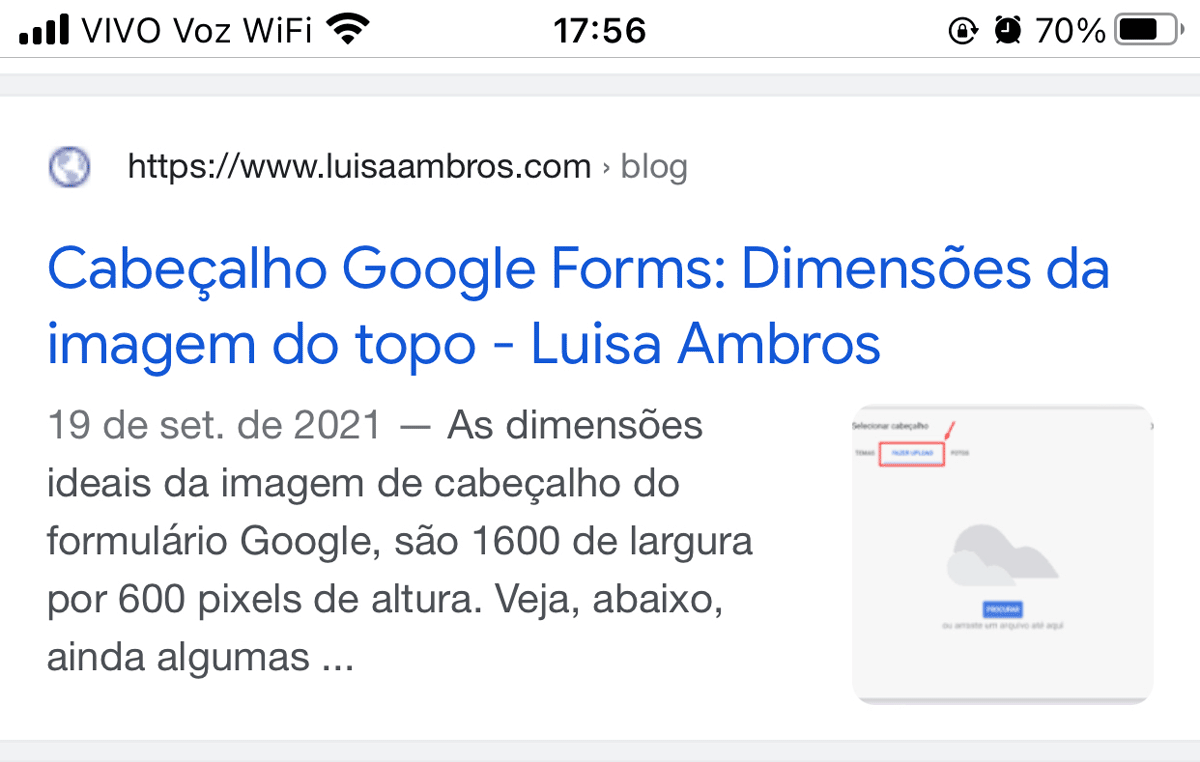
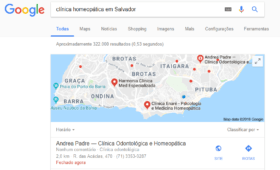
Você já deve ter notado que alguns resultados de busca padrão do Google, está mostrando uma imagem miniatura ao lado, em formato quadrado:

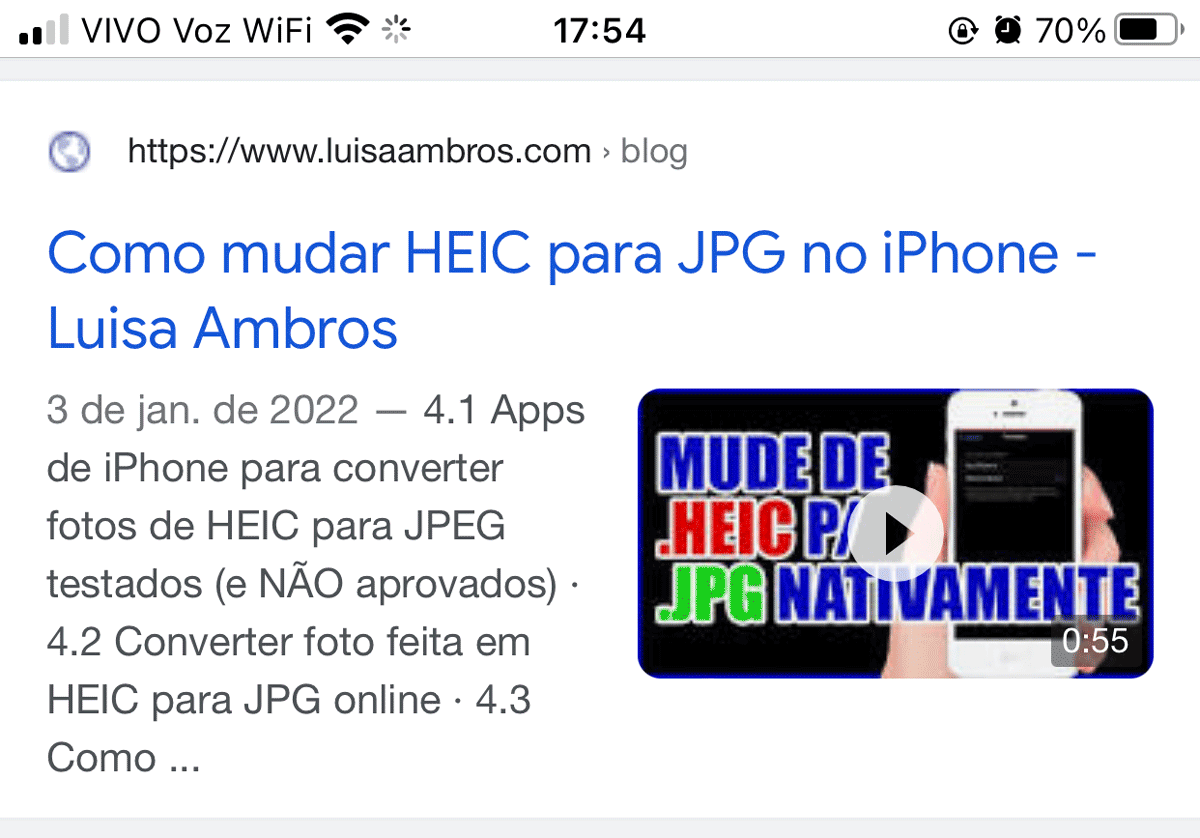
Ou mesmo, uma referência de que há vídeo do YouTube, em formato horizontal, já com um ícone de play por cima, e duração:

Primeiramente, é importante notar que isso:
Ei! Por acaso você quer aprender a atender online? Baixe o meu e-book Gratuito para saber como começar a fazer atendimentos, consultas, consultorias, aulas, vendas etc na internet: Clique/toque aqui!
- Apenas ocorre quando fazemos busca pode dispositivos móveis / smartphones
- Parece estar em fase de testes ainda, pois está intermitente / não é sempre que aparece
Ok, mas então que fazer para o meu site ter a chance de aparecer com a imagem quando aparecer nos resultados de busca do Google?
1. Tenha o nome do arquivo da imagem coerente com o termo de busca alvo
Em todos os casos, tenha uma estratégia clara de palavra-chave / termo de busca para SEO (Search Engine Optimization).
Ou seja, se você está querendo aparecer para quem busca por “Como Mostrar Imagem nos Resultados de Pesquisa do Google”, é recomendado que você nomeie o arquivo da imagem da mesma forma.
Exemplo:
como-mostrar-imagem-nos-resultados-de-pesquisa-do-google.jpg
2. Possua um código adequadamente estruturado no seu site
O Google escaneia o código do seu site para poder puxar as informações de texto e, também, de imagens e vídeos.
Então, para que ele saiba o que mostrar, precisamos informá-lo.
Veja a seguir como fazer isso de uma das formas mais fáceis e populares.
Como adicionar imagem nos resultados de busca do Google em sites WordPress
- No seu painel WordPress, vá em “Plugins” e selecione “Adicionar novo”;
- Busque o plugin Yoast SEO;
- Clique em “Adicionar”;
- Clique em “Ativar”;
- Então, em todo post, adicione uma “Imagem destacada” padrão dos posts WordPress.
Pronto!
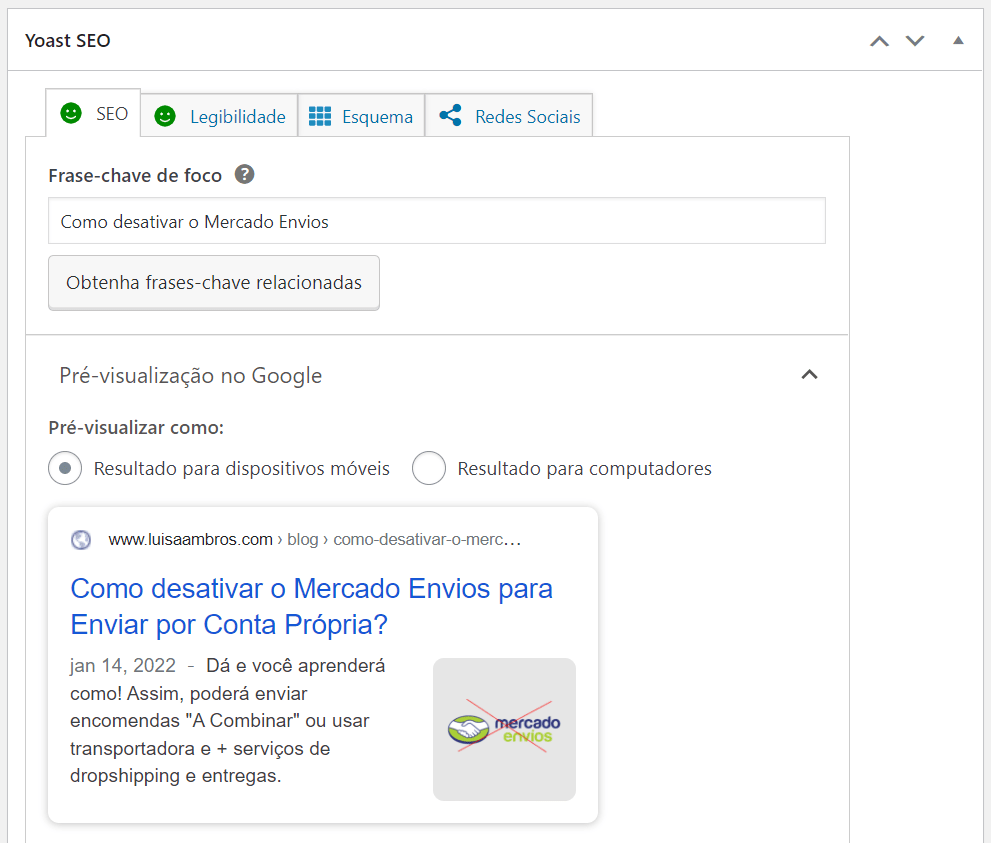
O plugin mesmo, automaticamente mostrará, na página de edição do post, uma prévia de como aparecerá caso o Google deseje mostrar a sua imagem em seus resultados.
Para isto, procure a caixa “Yoast SEO” que deve ficar localizada abaixo da área de redigir, ou no canto direito.
Veja um exemplo na imagem abaixo:

Ainda com tudo certo, isso não significa que as miniaturas de imagens e vídeos sempre aparecerão junto ao seu site nos resultados de busca.
Código para adicionar imagem no meu resultado de busca do Google
Caso você possua um web site que não seja WordPress, provavelmente adicionar as meta tags OG (OpenGraph), deve resolver.
Afinal, é isto que o plugin Yoast do WordPress gera.
Caso você entenda e possua acesso para alterar a codificação HTML, essa página minha que tem hoje frequentemente aparecido com a imagem nos resultados de busca, serve de boa referência: https://www.luisaambros.com/blog/cabecalho-google-forms-dimensoes-da-imagem-do-topo/
Aqui o código que fica entre as tags <head> e </head> que fornecem a imagem e o conteúdo contextualizado:
<meta property="og:locale" content="pt_BR" />
<meta property="og:type" content="article" />
<meta property="og:title" content="Cabeçalho Google Forms: Dimensões da imagem do topo - Luisa Ambros" />
<meta property="og:description" content="Na criação de um Formulário do Google ou Google Forms, nós temos a possibilidade de..." />
<meta property="og:url" content="https://www.luisaambros.com/blog/cabecalho-google-forms-dimensoes-da-imagem-do-topo/" />
<meta property="og:site_name" content="Luisa Ambros" />
<meta property="article:author" content="https://www.facebook.com/pages/Luisa-Ambros/686373641472709" />
<meta property="article:published_time" content="2021-09-19T07:23:14+00:00" />
<meta property="article:modified_time" content="2022-01-11T06:42:29+00:00" />
<meta property="og:image" content="https://www.luisaambros.com/wp/wp-content/uploads/2021/09/formulario-google-forms-cabecalho-imagem-dimensoes.png" />
<meta property="og:image:width" content="832" />
<meta property="og:image:height" content="594" />
<meta property="og:image:type" content="image/png" />
<meta name="twitter:label1" content="Escrito por" />
<meta name="twitter:data1" content="Luisa Ambros" />
<meta name="twitter:label2" content="Est. tempo de leitura" />
<meta name="twitter:data2" content="4 minutos" />
<script type="application/ld+json" class="yoast-schema-graph">{"@context":"https://schema.org","@graph":[{"@type":"WebSite","@id":"https://www.luisaambros.com/#website","url":"https://www.luisaambros.com/","name":"Luisa Ambros","description":"Conte\u00fados sobre Gest\u00e3o de Processos e Projetos, Marketing Digital, Design, Programa\u00e7\u00e3o e Resenhas","potentialAction":[{"@type":"SearchAction","target":{"@type":"EntryPoint","urlTemplate":"https://www.luisaambros.com/?s={search_term_string}"},"query-input":"required name=search_term_string"}],"inLanguage":"pt-BR"},{"@type":"ImageObject","@id":"https://www.luisaambros.com/blog/cabecalho-google-forms-dimensoes-da-imagem-do-topo/#primaryimage","inLanguage":"pt-BR","url":"https://www.luisaambros.com/wp/wp-content/uploads/2021/09/formulario-google-forms-cabecalho-imagem-dimensoes.png","contentUrl":"https://www.luisaambros.com/wp/wp-content/uploads/2021/09/formulario-google-forms-cabecalho-imagem-dimensoes.png","width":832,"height":594},{"@type":"WebPage","@id":"https://www.luisaambros.com/blog/cabecalho-google-forms-dimensoes-da-imagem-do-topo/#webpage","url":"https://www.luisaambros.com/blog/cabecalho-google-forms-dimensoes-da-imagem-do-topo/","name":"Cabe\u00e7alho Google Forms: Dimens\u00f5es da imagem do topo - Luisa Ambros","isPartOf":{"@id":"https://www.luisaambros.com/#website"},"primaryImageOfPage":{"@id":"https://www.luisaambros.com/blog/cabecalho-google-forms-dimensoes-da-imagem-do-topo/#primaryimage"},"datePublished":"2021-09-19T07:23:14+00:00","dateModified":"2022-01-11T06:42:29+00:00","author":{"@id":"https://www.luisaambros.com/#/schema/person/c018f669adf456efe2ce9a35671d69b6"},"breadcrumb":{"@id":"https://www.luisaambros.com/blog/cabecalho-google-forms-dimensoes-da-imagem-do-topo/#breadcrumb"},"inLanguage":"pt-BR","potentialAction":[{"@type":"ReadAction","target":["https://www.luisaambros.com/blog/cabecalho-google-forms-dimensoes-da-imagem-do-topo/"]}]},{"@type":"BreadcrumbList","@id":"https://www.luisaambros.com/blog/cabecalho-google-forms-dimensoes-da-imagem-do-topo/#breadcrumb","itemListElement":[{"@type":"ListItem","position":1,"name":"In\u00edcio","item":"https://www.luisaambros.com/"},{"@type":"ListItem","position":2,"name":"Blog","item":"https://www.luisaambros.com/blog/"},{"@type":"ListItem","position":3,"name":"Cabe\u00e7alho Google Forms: Dimens\u00f5es da imagem do topo"}]},{"@type":"Person","@id":"https://www.luisaambros.com/#/schema/person/c018f669adf456efe2ce9a35671d69b6","name":"Luisa Ambros","image":{"@type":"ImageObject","@id":"https://www.luisaambros.com/#personlogo","inLanguage":"pt-BR","url":"https://secure.gravatar.com/avatar/78facc8a02649103112eefde1fee9fee?s=96&d=retro&r=g","contentUrl":"https://secure.gravatar.com/avatar/78facc8a02649103112eefde1fee9fee?s=96&d=retro&r=g","caption":"Luisa Ambros"},"description":"P\u00f3s Graduanda em MBA em Marketing e Branding e graduada em Design Gr\u00e1fico, trabalhou principalmente como gerente de opera\u00e7\u00f5es, gerente de projetos e web developer. Tem experi\u00eancia no planejamento e processo de aplicativos mobile, design de interface do usu\u00e1rio e especializa\u00e7\u00f5es como programadora e desenvolvedora de sites usando HTML5, CSS3, jQuery, PHP, MySQL e WordPress.","sameAs":["https://luisaambros.com","https://www.facebook.com/pages/Luisa-Ambros/686373641472709","https://www.linkedin.com/profile/view?id=58996988&locale=pt_BR","https://twitter.com/http://twitter.com/luambros","https://www.youtube.com/user/LuisaAmbros/videos"],"url":"https://www.luisaambros.com/author/luambros/"}]}</script>Como fazer a imagem aparecer ao lado do meu site no Google?
Além de ter o código estruturado inserido, confira aqui alguns fatores que acredito que devem influenciar, considerando análise em experimentos práticos e na documentação do Google:
- A relevância e posição da sua página em relação ao termo de busca do usuário;
- O page rank do seu domínio;
- O nome do arquivo da imagem;
- O peso da imagem.
Caso tenha mais informações para contribuir, pode adicionar nos comentários mais abaixo deste post. :)
Seja avisado quando houver novos artigos relevantes por aqui para melhorar a sua eficiência, na sua caixa de e-mail. Basta inserir seus dados abaixo :)
MBA em Marketing e Branding e graduada em Design, trabalhou por 10 anos prioritariamente como gerente de projetos de agências de marketing digital e performance, já foi diretora de operações e sócia.
Tem experiência também com atividades comerciais, de controle de qualidade, atendimento, planejamento e fez especializações em gestão de processos, gestão financeira, experiência do usuário, design e linguagens de desenvolvimento web.
É diretora financeira e sócia do Fallen Tattoo Studio em Salvador, associada Jeunesse, palestra, escreve conteúdos para este site e outros que possui, e presta consultoria em gestão e otimização de processos principalmente para agências digitais. LinkedIn | Instagram






Deixe um comentário
Você precisa fazer o login para publicar um comentário.