Resumidamente, aplicativos nativos e híbridos são instalados através de uma loja. Já web apps, são uma página web otimizada para mobile que parecem um aplicativo. Híbridos e web apps usam páginas HTML, mas híbridos usam navegadores incorporados para isso.
Entenda os detalhes de cada um, a seguir!
Aplicativos Nativos
Os aplicativos nativos residem no dispositivo smartphone/tablet e podem ser acessados através de ícones na tela principal. Eles são instalados através de um aplicativo de loja (como Google Play do Android e App Store da Apple).
Sendo desenvolvidos especificamente para tal plataforma, podem aproveitar todas as funcionalidades do sistema operacional do dispositivo, como: câmera, GPS, acelerômetro, bússola, lista de contatos etc.
Também, é possível aproveitar uso de gestos, sistemas de notificação nativos do sistema operacional e funcionar sem conexão com a internet caso o conteúdo esteja embarcado.
Ei! Por acaso você quer aprender a atender online? Baixe o meu e-book Gratuito para saber como começar a fazer atendimentos, consultas, consultorias, aulas, vendas etc na internet: Clique/toque aqui!
Mobile Web Apps
Primeiramente, eu preciso te contar que Web apps não são aplicativos reais. Na realidade, são sites que, de diversas formas, parecem com um aplicativo nativo. Eles são executados através de um navegador e tipicamente escritos em HTML5.
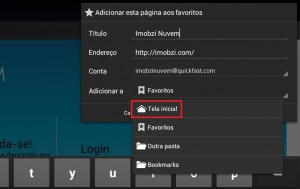
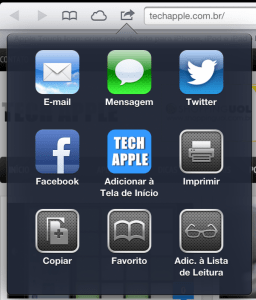
Os usuários o acessam inicialmente como fariam com um site: eles acessam determinada URL e tem a opção de “instalá-lo” na tela principal do seu dispositivo criando um atalho para aquela página.
Dessa forma, eles são acessíveis com funcionalidades semelhantes a um aplicativo nativo, como:
- Esconder botões do navegador;
- Gestos de navegação;
- Com o cache do navegador, visualizá-lo offline;
- Usar GPS;
- Link para ligação direta.
Recursos ainda inacessíveis através de um navegador (web app):
- Uso de notificações do sistema operacional;
- Execução em segundo plano;
- Informações do acelerômetro (além de detectar orientação vertical ou horizontal);
- Gestos complexos.
Aplicativos Híbridos
Já os aplicativos híbridos, são parcialmente nativos e parcialmente web apps.
Como os nativos, eles devem ser baixados através de um aplicativo de loja (como Google Play do Android e App Store da Apple), ficam armazenados na tela principal do dispositivo e podem aproveitar todas as funcionalidades do dispositivo (câmera, GPS, acelerômetro, gestos etc).
Como web apps, eles podem ser baseados em HTML5 e exibidos através de um navegador embutido no aplicativo, tendo parte ou conteúdo total carregado da web.
Os aplicativos híbridos são populares porque permitem o desenvolvimento multiplataforma, utilizando o mesmo HTML para diferentes sistemas operacionais — como através de ferramentas como Cordova, PhoneGap e Sencha Touch permitem, inclusive compilando para o formato nativo —, reduzindo custos de produção.
Aplicativo Nativo, Web App, ou Híbrido: Qual escolher?
Concluindo, cada um tem as suas vantagens e desvantagens:
Funcionalidades do dispositivo: Embora web apps possam aproveitar várias funcionalidades, existe uma enorme gama de ferramentas específicas do dispositivo e sistema operacional disponíveis apenas para aplicativos residentes (aplicativo nativo ou híbrido).
Funcionamento offline: Um aplicativo nativo é melhor se for necessário funcionar sem internet. Cache no navegador é possível no HTML5, mas ainda é limitado comparado ao nativo.
Descoberta: Web apps são mais facilmente descobertos, pois o conteúdo está simultaneamente na web. Dessa forma, quando um usuário usa um sistema de busca procurando uma informação específica, pode encontrar a resposta no web app facilmente (a maioria dos usuários preferem não ter que instalar e manter aplicativos que não usem com muita frequência).
Velocidade: Aplicativos nativos são mais rápidos por terem acesso direto ao sistema operacional e serem programados específicos na linguagem nativa do dispositivo.
Instalação: a maioria dos usuários não gosta de instalar aplicativos. Entretanto, mesmo que adicionar um uma página da web à tela de início seja mais simples, é um processo menos familiar ainda aos usuários.
Manuntenção: A manutenção de aplicativos nativos pode ser complicada não apenas para os usuários (que deverão ficar atentos às atualizações), mas, principalmente, para desenvolvedores, especialmente quando precisam dar suporte à diferentes plataformas: as mudanças devem ser enviadas a cada loja. Enquanto isso, web apps e híbridos podem ser atualizados com a frequência necessária, como uma página na internet.
Independência da plataforma: Enquanto diferentes navegadores devem prestar suporte a diferentes versões do HTML5, se independência da plataforma é importante, é melhor optar por aplicativos híbridos e web apps. Dessa forma, pelo menos parte do código pode ser reutilizada.
Restrição de conteúdo, processo de aprovação e taxas. No momento em que é desenvolvido um aplicativo nativo ou híbrido, é necessário enviá-lo à loja que tem os seus próprios termos de uso ao qual o aplicativo será submetido. Na App Store da Apple, é necessário passar por teste de qualidade antes da publicação. Em contrapartida, a web é facilmente acessível para publicação.
Custo de desenvolvimento: É muito mais barato desenvolver web apps e aplicativos híbridos, pois eles requerem conhecimento em linguagens web que pode ter sido previamente obtido e ainda ser usado para diferentes plataformas. Desenvolvendo um aplicativo nativo exige conhecimentos de uma linguagem específica.
Interface do usuário: Se uma de suas prioridades for prover uma experiência consistente ao sistema operacional e aos outros aplicativos da plataforma, então dê preferência ao aplicativo nativo. Isso não significa que não seja possível realizar um bom aplicativo sendo ele web app ou aplicativo híbrido, mas o visual e experiência não será a mesmo que a que os usuários estão acostumados.
Resumidamente, cada caso pede uma solução específica. Baseado nos critérios acima cabe ao desenvolvedor avaliar qual aplicativo atende o projeto da melhor forma.
Fonte: Traduzido e adaptado do artigo Mobile: Native Apps, Web Apps, and Hybrid Apps (Nielsen Norman Group)
Seja avisado quando houver novos artigos relevantes por aqui para melhorar a sua eficiência, na sua caixa de e-mail. Basta inserir seus dados abaixo :)
MBA em Marketing e Branding e graduada em Design, trabalhou por 10 anos prioritariamente como gerente de projetos de agências de marketing digital e performance, já foi diretora de operações e sócia.
Tem experiência também com atividades comerciais, de controle de qualidade, atendimento, planejamento e fez especializações em gestão de processos, gestão financeira, experiência do usuário, design e linguagens de desenvolvimento web.
É diretora financeira e sócia do Fallen Tattoo Studio em Salvador, associada Jeunesse, palestra, escreve conteúdos para este site e outros que possui, e presta consultoria em gestão e otimização de processos principalmente para agências digitais. LinkedIn | Instagram









Meg Rodrigues
Conteúdo muito bom, aproveito aqui para compartilhar minha experiência com o ionic, desenvolvi dois aplicativos hibridos, um é um jogo da memória onde vc mesmo cria seus tabuleiros com suas imagens de galeria, se quiserem dar uma olhada e me dar a opinião de vcs, está na playstore e é gratuito, segue o link =)
https://play.google.com/store/apps/details?id=com.i9.memoriav1
o outro é um aplicativo para vendedores criarem seus catalogos d eprodutos:
https://play.google.com/store/apps/details?id=com.i9.catalogov1
Luiz Almeida
Grato,
Luisa Ambros
Muito obrigada :)
Luisa Ambros
Obrigada :)
João Paulo Rolim
Parabéns pelo artigo! Muito bem explicado!!
Luisa Ambros
Muito feliz que tenha te ajudado, João!
Luisa Ambros
Claro, Luiz, esteja à vontade :)
João Santos
Gostei muito do artigo Luisa, bem explicado, finalmente consegui compreender a diferença entre eles e quando usar um e outro. Ajudou na minha decisão.
Luiz Almeida
Amei seu artigo, se me permitir irei revisar a literatura do mesmo e referenciar no meu TCC.
Blog do Maridão
Parabéns pelo artigo. Muito interessante.
Luisa Ambros
Oi Vinicius!
Não achei a informação de como fazer isso no Android, mas para iOS basta você inserir o seguinte código no seu site mobile:
Substitua app-id=552601499 pelo id de seu aplicativo.
Isso fará com que, a partir da versão iOS 6, uma barra de download do aplicativo na loja surja automaticamente quando acessar por um iphone, ipad ou ipod touch. Exemplo funcionando: http://pizzapp.us/
Mais detalhes aqui: https://developer.apple.com/library/ios/documentation/AppleApplications/Reference/SafariWebContent/PromotingAppswithAppBanners/PromotingAppswithAppBanners.html
Vinícius Dias
Eu tenho aplicativos desenvolvidos em HTML5 (pelo phonegap), e gostaria de saber uma coisa que não achei em lugar nenhum até hoje.
Em vários sites (como Hotel Urbano, OLX), quando acessado pelo celular, ele te oferece a opção de instalar o app caso ele ainda não esteja instalado. Como posso fazer isso?
Se alguém puder me ajudar…
—
Vinicius Dias
carlosv775@gmail.com
Alan Santos
Excelente artigo. Exatamente o que eu procurava. Muito obrigado pelos esclarecimentos!
Lucas Pereira
Show!